In the previous section, we created an internal style sheet by copying inline attributes and then pasting them into the head of our document. In this section, we will use our internal style sheet we just made to create an external style sheet. We will then place our style sheet into our website css folder and then provide a link the style sheet in the head of our web documents.
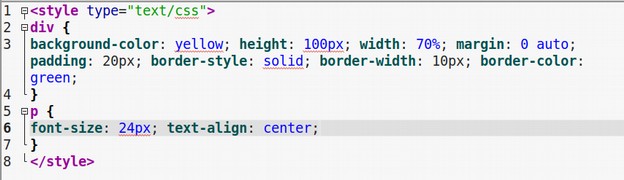
Click File New to create a new document with Bluefish. Delete the default code. Then copy and paste the internal style sheet into this blank document. Here is what it will look like:

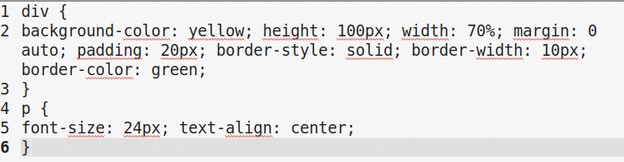
Now delete the opening and closing style brackets. Here is what it now looks like:

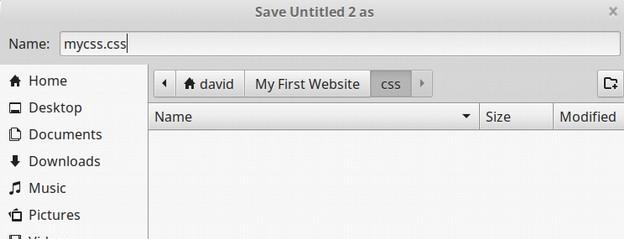
Then click File, Save As and navigate to your website CSS folder. Name the file mycss.css. Then click Save.

Link the External Style Sheet in the Head of our Web Documents
Open your index.html file. Delete the existing style tags and everything between them if they are still in the head of your document. Then copy and paste in the following link in the blank line that is left:
<link href="file:///home/david/My First Website/css/mycss.css" rel="stylesheet" type="text/css" />
On a real web page, we would use the full URL. Note that the <link> tag should only used in the <head>section of your web documents. But you can have more than one style sheet and each should have its own link tag. Also note that the link tag has a closing bracket but not a closing tag.
Click file and save. Then view the result in your browser. If the link is valid, you will see the page with no changes in your browser.
Copy and paste the style sheet into the head section of all of the web pages you want to apply the style sheet to. Keep in mind that you will need to have content in a div tag on a page in order for the CSS to be applied to it.
Create a CSS Class to Style a Special Paragraph Tag
What if we only want one of our paragraphs to be centered with a font size of 24 pixels and all of the rest of the paragraphs to be normal? This is where we can add CSS classes. Go down to our last paragraph tag and type in a space after the letter . Then start typing the word class. This will pop up the class attribute. Press Enter. Then between the quotation marks, type the word special. Here is what it looks like:

Now open our CSS file and add a dot and then the word special after the p.

Then click File, Save to save the CSS file. Then click File Save to save the HTML file. Then view the result in your browser. The paragraphs that are not in divides have returned to their normal size and are aligned left again.
Now imagine you have a web page with a bunch of Paragraph tags and you want some of those paragraphs to be a different color. Create a new line at the end of your CSS file. Then copy and paste this CSS to your CSS file:
p.blue {color: #0000FF;}
p.green {color: #00FF00;}
p.red {color: #FF0000;}
Then click File Save and close the CSS file. Then in your HTML file, create a new line just above your body closing tag. Then copy and paste these three sentences into the new line.
This paragraph will be blue.
This paragraph will be green.
This paragraph will be red.
Put paragraph tags around each sentence. Then with the first sentence, carefully place your cursor inside of the opening tag just before the closing bracket. Type a space, then type these two letters: cl. The following screen will appear.

Press Enter on your keyboard to insert the class attribute. Then inside the parentheses, type blue. Repeat these steps with the other two paragraph opening tags to create the green and red classes. Here is the HTML.

Save the HTML file. Then open the HTML file with your browser:

CSS Classes are a very powerful way to gain control over the appearance of every part of your web pages.
Understanding CSS Inheritance
What happens when styles have been specified both inline and with an internal style sheet and an external style sheet? The internal style sheet will have priority over the external style sheet and the inline style attributes will have priority over the internal style sheet. In addition, styling specified in a CSS class will have priority over styling that is associated with a normal element.
What’s Next?
Hopefully, you now understand that there are three ways to add CSS styles to your web pages. These are inline styles, internal CSS styles in the head of your HTML document and external style sheets linked in the head of your HTML document.