In our final lesson for Course 2, we add three more pages to our website and then use CSS Grid to create a horizontal menu linking all of our web pages together into a complete business website.
Step 1: Create an About Us Web Page
Open Bluefish and add a new file using the HTML 5 template. Add the following between the body tags:
<h2> This is our Story</h2>
<p>We will eventually write a story on this web page explaining who we are and why we started our new business</p>
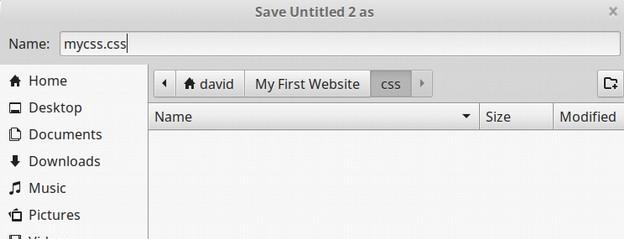
Save the file in your business website folder as about-us.html.
Step 2: Create a Contact Us Web Page
Add another new file using the HTML 5 template. Add the following between the body tags:
<h2> How to Contact Us</h2>
<p>We will eventually add our business Gmail address and/or other information explaining how folks can contact us. </p>
Save the file in your business website folder as contact-us.html.
Step 3: Create a Support Our Business Web Page
Add another new file using the HTML 5 template. Add the following between the body tags:
<h2> How to Help Our Business Grow</h2>
<p>We will eventually add information about how folks who like our business idea and want to help us can contribute to our business. </p>
Save the file in your business website folder as support-us.html.