In the last section, we introduced the Bluefish Editor. In this article, we will use the Bluefish Editor to add Heading and Paragraph tags to a web page. But first, we will take a closer look at the anatomy of an HTML tag.
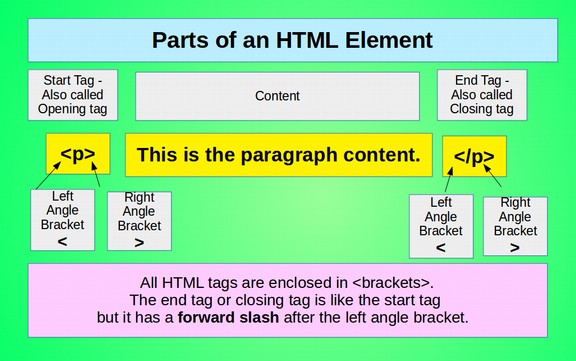
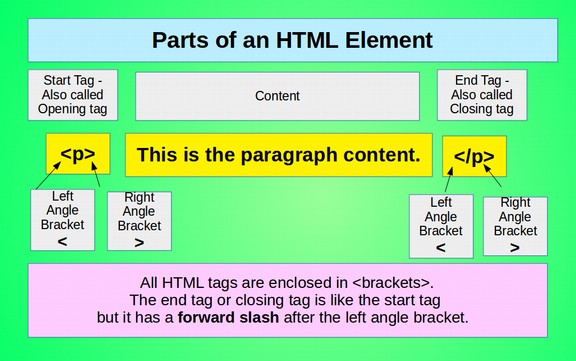
Parts of a Simple HTML Element
The Bluefish Editor comes with a Tag tool that will automatically insert the correct tag syntax as you type in new lines on your web page documents. We will look at how this tag tool works in a moment. However, it is useful to first have a basic understanding of HTML tags. HTML tags come in pairs and tend to look like the following: <tagname>Content</tagname>
Note the slanted forward slash in the end tag or closing tag.

Note that there is a slight difference between the terms “HTML element” and “HTML tag.” An HTML element has a pair of tags and includes the content between the tags. Here is an example of an HTML element: <p>This is my first paragraph</p>
The Two Most Important HTML Elements
There are more than one hundred HTML elements. But most of the time, we will use the following two common elements: Heading Tags and Paragraph Tags.
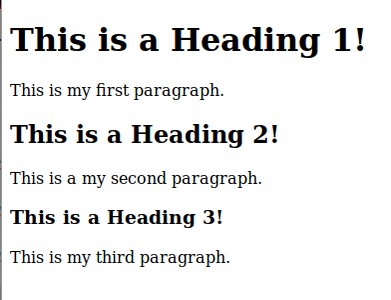
Heading Tags
Every HTML document should include a heading tag because Search Engines will look for the heading tag in order to categorize the web page. HTML defines six special types of tags for use as headings on a web page. The six are <h1> through <h6>. The intent of these tags is to define divisions and subdivisions in the document, similar to chapters, sections or topics of a book. Headings form the structure of your web page and the structure of your entire website. Here is an example of a pair of heading tags: <h1>This is my first heading!</h1>
Paragraph tags
Paragraphs are containers used to hold our sentences. A paragraph can have a single sentence. Or it can have a bunch of sentences. Every paragraph should begin with an opening <p> tag and end with a closing </p> tag. Here is an example of a pair of paragraph tags:
<p> This is an example of a paragraph that has more than one sentence. This paragraph has two sentences. </p>
Side by Side Editing
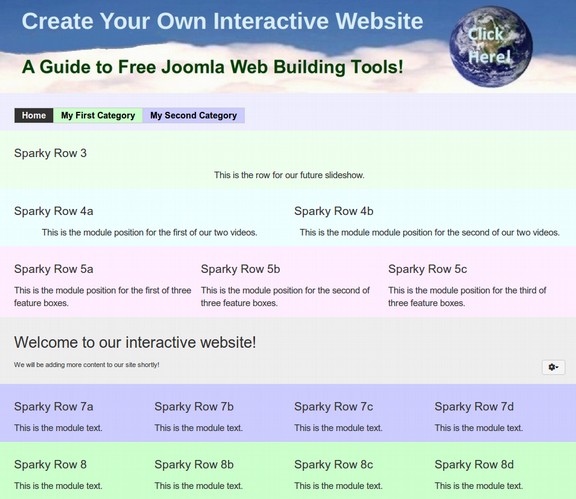
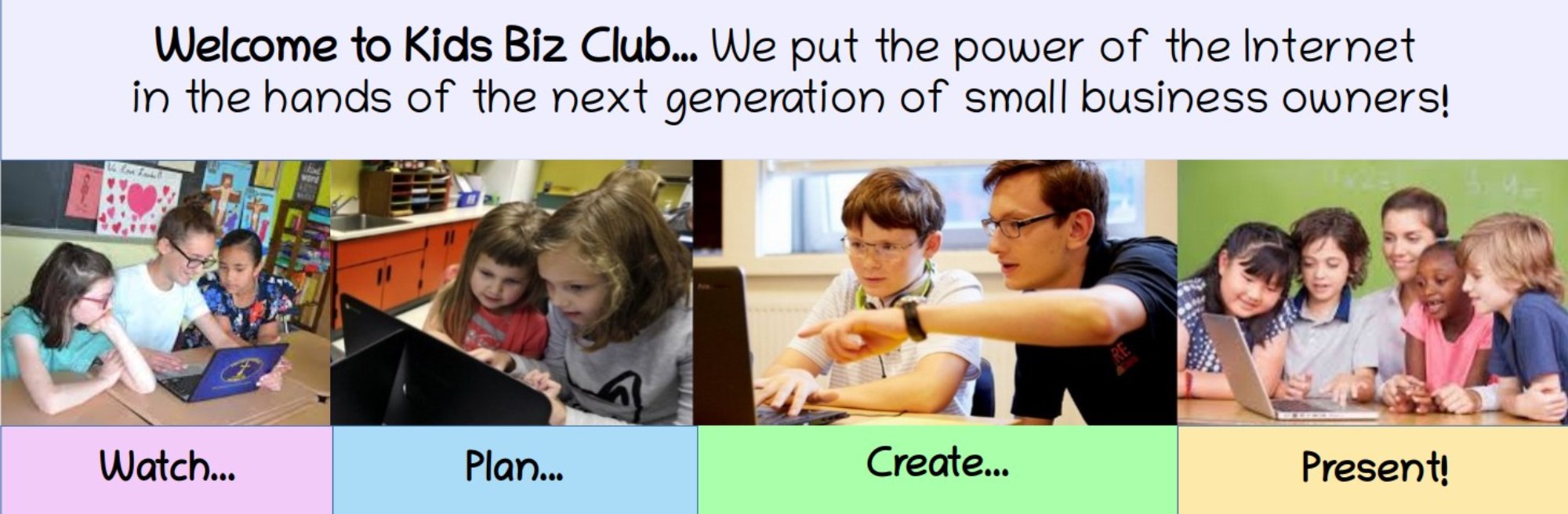
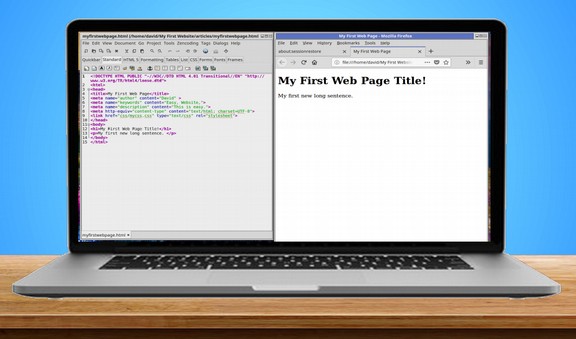
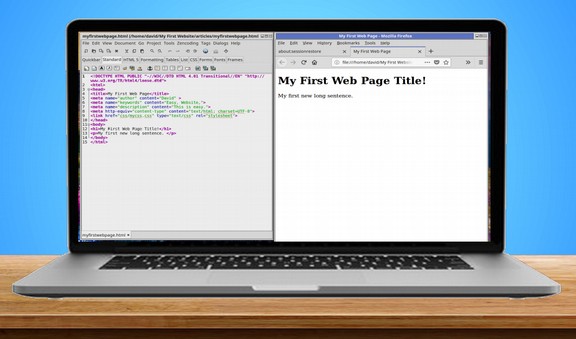
Now that we have a better understanding of the Bluefish Editor, we are almost ready to create our first web page. But first, resize the Bluefish Editor so that it only takes up the left half of the screen. Then open your web browser in the right half of the screen. Our goal is to create the document with Bluefish and then view the result with our web browser. Here is what the end result should look like on our desktop:

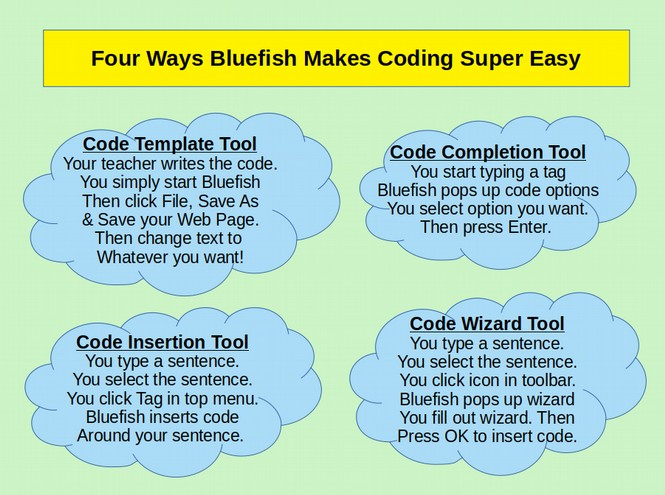
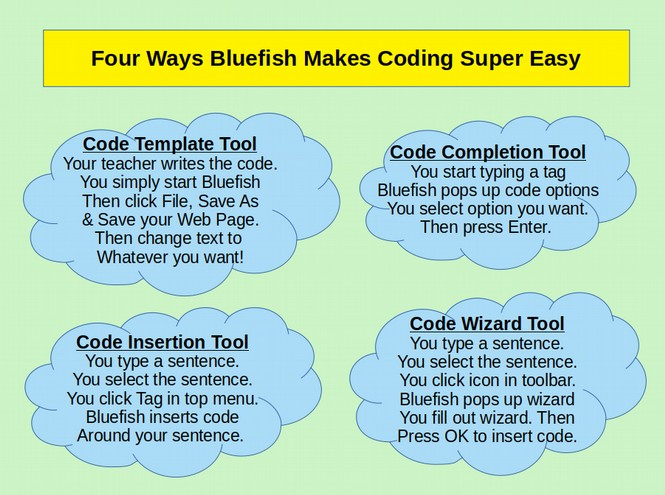
Four Ways Bluefish Makes Coding Super Easy
In a moment, we will use the Bluefish Editor to make more paragraph and heading tags. But before we do, we should explain that Bluefish offers four different tools to create HTML code. These are a Code Template Tool, a Code Completion Tool, a Code Insertion Tool and a Code Wizard Tool.

Let’s review how each of these tools work.