One of the least used areas of web design is the use of background colors to help the viewer understand the layout of the web pages. Imagine you have an online retail store with dozens of products in different categories on your Home page. Or imagine you have a news website with dozens of news articles in different categories on your Home page. In both cases and many more, using different background colors can help separate products or articles in one category from products or articles in the next category. In this lesson, we will discuss how to add more color to your web pages.
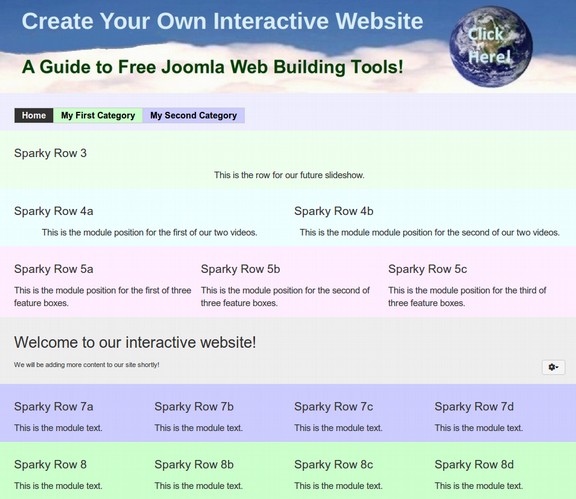
Here is an example of the use of background colors to divide and organize content on a web page.

Recall from a previous lesson, we learned how to use the style attribute to add color to heading and paragraph elements. To make the text of a paragraph blue, we inserted the attribute into the opening paragraph tag like this: <p style=”color: blue;”> This paragraph text is colored blue.</p>
We then provided several other color options such as green, red and orange. However, there is a more precise way to define thousands of color options using a 6 digit coding system called the Hexadecimal Color Code.
Here is a table of 20 background colors with their normal names and their Hexadecimal 6-digit codes:
|
Row # |
Color Name |
Hexadecimal # |
Background Color |
|
1 |
Light Purple |
#eeccff |
|
|
2 |
Light Blue |
#eeeeff |
|
|
3 |
Light Sky |
#bbeeff |
|
|
4 |
Light Cyan |
#66ffff |
|
|
5 |
Light Green |
#ccffcc |
|
|
6 |
Light Forest |
#99ff99 |
|
|
7 Content |
Light Gray |
#eeeeee |
|
|
8 |
Light Yellow |
#ffffaa |
|
|
9 |
Light Orange |
#ffee99 |
|
|
10 |
Light Pink |
#ffccff |
|
|
11 |
Medium Purple |
#cc99ff |
|
|
12 |
Medium Blue |
#ccccff |
|
|
13 |
Medium Sky |
#99bbff |
|
|
14 |
Medium Cyan |
#00bbff |
|
|
15 |
Medium Green |
#00ff00 |
|
|
16 |
Medium Forest |
#33eeaa |
|
|
17 |
Medium Gray |
#dddddd |
|
|
18 |
Medium Yellow |
#ffff33 |
|
|
19 |
Medium Orange |
#ffdd00 |
|
|
20 |
Medium Pink |
#ff99ff |
|
Together these colors provide an entire rainbow of options.

Using Hexadecimal Colors
A more precise way to set the colors on your website is to use the 6 digit codes for colors, called a Hexadecimal Color Code. Note that we have used hexadecimal, 6 digit numbers, to define all 20 colors of the Rainbow Template system. If you want to build colorful web pages, it is very important to understand the hexadecimal color convention. We will therefore spend a few minutes covering this topic.
How websites display colors: Introduction to hexadecimal system
Colors are the way our eyes interpret the electromagnetic radiation of wave lengths. If all colors in the spectrum are represented, the human eye combines them altogether and interprets the color as “white.” We also call this daytime. If none of the colors are present (no light), the human eye interprets this color as “black.”
What is a Pixel?
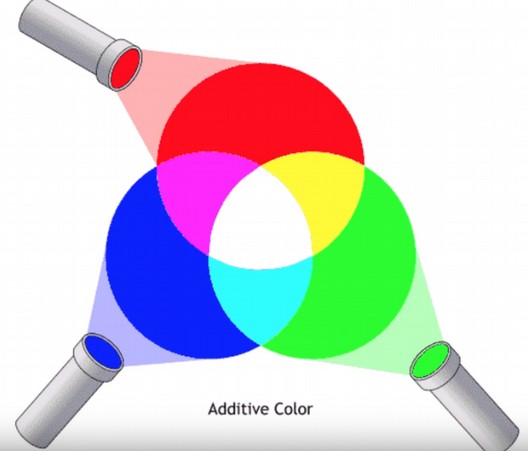
A computer monitor is made up of millions of tiny little red, green and blue dots which are lumped together in groups of three (one red, blue and green dot per group with this group of three dots called a pixel). These little pixels are close together – so close that we don't really see them as dots, but rather our eyes mix them up to form a specific color.

A typical computer screen can have thousands of these tiny dots. All colors in the spectrum can be generated with this system of dots. For instance, if all of the red and green dots are shining at 100% of their strength, while the blue dots are not lit at all, you will see the result as a pure yellow color. Any color can be represented by a specific combination of blue, green and red.
Yellow equals Maximum Red, Maximum Green and Zero Blue. Now to complicate things a bit more, on the web you must convert colors into what is called their “hexadecimal” values. The more you know about hexadecimal colors, the easier it will be for you to precisely set the colors for your website that you need.
How Red Green and Blue dots are combined on a computer screen to form all of the colors.

Hexadecimal numbers
The hexadecimal system uses 16 options. The digits in the hexadecimal system are 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E and F. The number 0 stands for the complete absence of a color and the letter F stands for the maximum presence of a color. Imagine how our number system would work if we all had 8 fingers on each hand instead of five fingers:

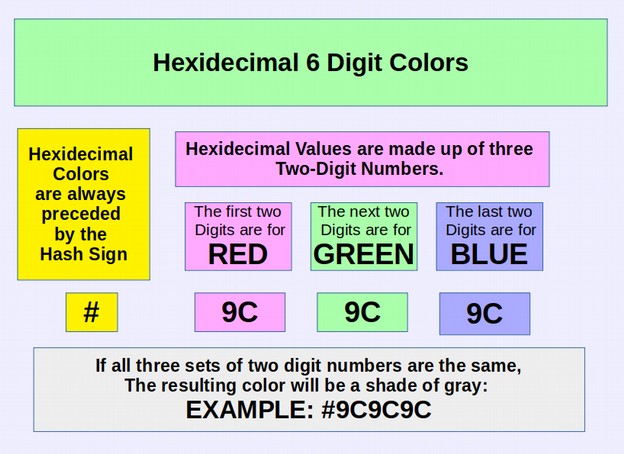
Each Color has Two Digits

Each color has two digits with the two red digits always first, the two green digits second and the two blue digits third. The 6 digit color is preceded by a hash sign like this: # red red, green green, blue, blue.
Therefore all red and no green or blue is #FF0000.
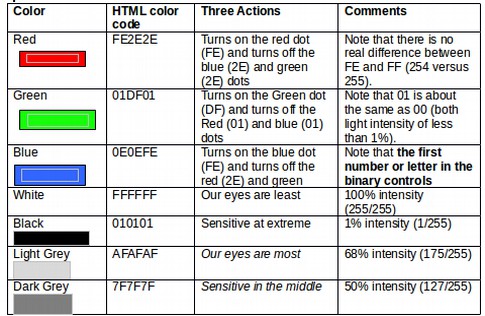
Examples of HTML color codes

Replacing 6 digit color codes with 3 digit color codes
The six digit code #FAFAFA can be seen as #RED, red, GREEN, green, BLUE, blue. A color which is all red and some green and no blue would be written: #FF9900. However, the first number in each of the three groups of two digits is the controlling number and the second number is almost meaningless. Therefore the above color could also be written as #F90. Thankfully, web browsers can read this shorthand code making it much easier to write in color codes. Sky blue would be #AAF meaning a large amount of red and green and the maximum amount of blue.
Test your knowledge
Name the shorthand code and colors for the following hexadecimal codes:
|
Hexadecimal Code |
3 Digit Code |
Color |
|
#ffffff |
# |
|
|
#FF0005 |
# |
|
|
#1234ff |
# |
|
|
#aaaaff |
# |
|
|
#aaffaa |
# |
|
|
#DDDDFF |
# |
|
|
#333366 |
# |
|
Change the background color of your entire web page
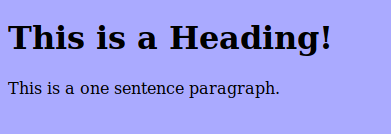
You can change the background color of your entire web page using the background-color property. Open the Bluefish editor and insert the following attribute into the body opening tag:
<body style’”background-color: #aaaaff;”>
Then save the file as mybluepage.html and view the result.

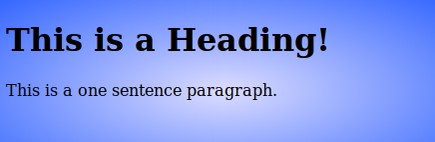
Create a Radial Gradient Background Color for your web page
We will next use the background-image property to create a radial (circular) gradient (rise) for the background color for your web page. Open the bluefish editor and insert the following attribute into the body opening tag:
<body style="background-image: radial-gradient(#DDDDFF,#3366FF); height: 100vh;">
Then save the file and view it with our browser:

What’s Next?
This completes our first course. You are now ready to move on to our second course where we will go a little deeper into how to start your own business and build your own business website.